CSS属性定义语法
CSS数据类型
CSS数据类型定义的是CSS属性中具有代表性的值,在规范的语法格式中,使用关键字外加一对尖括号(“<”和“>”)表示,例如数值类型是<number>、色值类型是<color>等。
为什么要关注CSS数据类型?
任何CSS属性值一定包含一个或多个数据类型。
在CSS2时代,CSS数据类型的概念并不重要,因为常用的CSS属性翻来覆去就那么几个,这些CSS属性支持的属性值我们反复使用就记住了。但是在CSS3以后,由于各个CSS模块独立发展,没有统一的大版本进行约束,因此CSS的发展和变化非常快,这导致短时间内大量的CSS新属性如雨后春笋般涌现。如果此时还和过去一样,只凭借经验去学习CSS新特性,那么学习起来肯定十分困难的,因为效率比较低下。此时CSS数据类型的价值就体现出来了,当CSS新属性出现的时候,我们无须记忆数量众多的属性值名称,只需要记住支持的数据类型即可,这样学习成本就大大降低了。
举个例子,background-image是使用频率非常高的一个CSS属性,这个CSS属性的语法结构是下面这样的:
background-image: none | <image>这个语法中出现的<image>就是一中数据类型,它包括下面这些类型和函数
- <url>
- <gradient>
- element()
- image()
- image-set()
- cross-fade()
也就是说,CSS的background-image属性不仅支持url()函数和渐变图像,还支持element()、image()、image-set()、cross-fade()等函数。
通过上面这段描述大家已经知道了background-image属性原来支持这么多种类型的属性值,那么请问,CSS的mask-image属性支持的属性值都有哪些呢?
这么突然一问,想必大家一时也想不出准确的答案,毕竟见得少、用的少,这么细节的知识哪能知道呢?没关系,我们看一看mask-image属性的语法:
mask-image: none | <image> | <mask-source>这个语法中出现了<imaage>数据类型!这下就豁然开朗了,这个<image>不就是background-image语法中出现的<image>吗?没错,两者是一样的。也就是说,mask-image属性不仅支持url()函数和渐变图像,还支持element()、image()、image-set()、cross-fade()等函数。这样CSS的mask-image属性的语法就学会了一半,真是高效!
由于CSS属性值包含的CSS数据类型都是互联互通的,因此,CSS数据类型只要学习一次,就可以广泛运用,这样要比根据经验记忆几个片面的CSS属性值使用多了。
CSS数据类型除了可以帮助我们快速掌握CSS的语法,还能快速更新整个CSS世界的知识库。例如上面介绍的<image>数据类型中,还包含了paint()函数,它是CSS Paint API带来的新成员,相关规范在2016年才开始制定。
如果你时通过记住具体的CSS属性值来学习CSS,那么你应该会知道background-image属性支持paint()函数,因为几乎所有CSS Paint API案例都是用background-image属性来举例的。
不过要是此时问你mask-image属性是否支持paint()函数,由于你大脑中的记忆库里没有相关信息的储备,因此你会疑惑,会不确定,会想要重新去翻阅资料学习,甚至还会做个演示案例确认一下。
如果你记忆的是<image>数据类型,再问你mask-image属性是否支持paint()函数,你肯定会毫不犹豫地回复支持,因为mask-image属性值支持<image>数据类型,而paint()函数就属于<image>数据类型。
CSS属性值定义语法讲解
CSS属性值定义语法是专门用来限定CSS属性合法取值的语法。
语法包含以下3种基本组成元素:
- 关键字
- 数组类型
- 符号
例如,线性渐变的语法为:
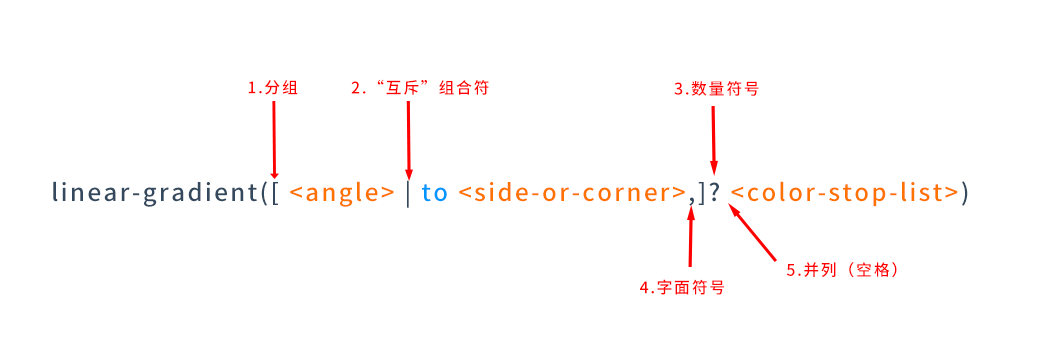
linear-gradient([<angle> | to <side-or-corner> ,]? <color-stop-list>)在这一语法中,to是关键字;<angle>、<side-or-corner>和<color-stop-list>是数据类型;"[]"、"?"和","是符号;
关键字
关键字分为通用关键字和全局关键字:
- auto、none、ease等关键字是通用关键字,或者可以称为普通关键字,这些关键字均只被部分CSS属性支持;
- inherit、initial、unset和revert是全局关键字,属于被所有CSS属性支持的特殊关键字;
数据类型
数据类型外面有一对尖括号(“<”和">")。有些数据类型是CSS规范中专门定义的,它们被称为基本类型,其他数据类型就被称为其他类型。
符号
符号是CSS语法中的重点和难点。
CSS语法中的符号分为字面符号、组合符号和数量符号。
字面符号指的是CSS属性中原本就支持的合法符号,这些符号在CSS语法中会按照其原本的字面意义呈现。目前字面符号就两个,一个是逗号(,),另一个是斜杠(/)。
| 符号 | 名称 | 描述 |
| , | 并列分隔符 | 用来分隔数个并列值,或者分割函数的参数值 |
| / | 缩写分隔符 | 用来分隔一个值的多个部分,在CSS缩写中用于分离类型相同但属于不同CSS属性的值,以及用在部分CSS函数中 |
组合符号用来表示数个基本元素之间的组合关系。目前共有5个组合符号,其中大多数组合符号的含义一目了然,除了“|”这个组合符号。因为“|”表示互斥,这在编程语言中比较少见,大家可以特别关注一下。
| 符号 | 名称 | 描述 |
| 并列 | 符号为普通空格字符,表示各部分必须出现,同时需要按顺序出现。 | |
| && | “与”组合符 | 各部分必须出现,但可以不按顺序出现 |
| || | “或”组合符 | 各部分至少出现一个,可以不按顺序出现 |
| | | “互斥”组合符 | 各部分恰好(只能)出现其中一个 |
| [] | 方括号 | 将各部分进行分组以绕过上面几个符号的优先规则,因此方括号的优先级最高 |
数量符号用来描述一个元素可以出现多少次,数量符号不能叠加出现,并且优先级高于组合符号。目前共有6个数量符号,大多数的数量符号的含义和在正则表达式中的含义是一样的。
| 符号 | 名称 | 描述 |
| 无数量符号 | 恰好(只能)出现一次 | |
| * | 星号 | 可以出现任意次数 |
| + | 加号 | 可以出现一次或多次 |
| ? | 问号 | 可以出现零次或者一次,也就是该元素可有可无 |
| {A,B} | 花括号 | 最少出现A次,最多出现B次 |
| # | 井号 | 可以出现一次或者多次,但多次出现时必须以逗号分隔 |
| ! | 叹号 | 表示当前分组必须产生一个值,该符号多出现在组合符号方括号的后面 |
大家回过头来,再看之前的线性渐变定义语法,是否可以理解?

在该语法定义中,<angle>与to <side-or-corner>是个组合定义,这个组合定义可以出现零次或者一次(可有可无),在这个组合定义中,<angle>和to <side-or-corner>两者互斥,只能出现一个,<color-stop-list>必须出现,只能出现一次,组合定义与<color-stop-list>同时出现的话,必须使用逗号(",")分隔,且既定的顺序不能错乱。
综上分析,下面这些线性语法都是合法的:
linear-gradient(<color-stop-list>);
linear-gradient(<angle>,<color-stop-list>);
linear-gradient(to <side-or-corner>,<color-stop-list>)以下线性语法则是不符合规范的:
linear-gradient(<angle>,to <side-or-corner>,<color-stop-list>);
linear-gradient(<color-stop-list>,<angle>);
...CSS字面符号(/)简介
在CSS样式中,想必大家经常遇到以下写法:
background: 0 / 0;
font: 16px / 1.5 sans-serif;这是一种CSS缩写写法。
凡是出现斜杠(/)的地方,代表着斜杠前后的数据类型一定是相同或者部分相同,否则整个语句就是不符合规范的。
background属性值中background-position和background-size两个属性的值类型相似,且都可以使用百分比值表示。所以可以缩写成background: 0 / 0;
font属性值中font-size和line-position两个属性的值类型相似,都可以使用px长度单位值。所以可以缩写成font: 16px / 1.5 sans-serif;
斜杠这个符号除了出现在部分CSS的缩写语法中,还会出现在一些CSS函数中用来表示分隔。
rgba(0,128,56 / .5)